Design a solution that helps connect those who need food assistance with organisation's food surplus and create a process for users who experience embarrassment and shame with seeking food relief.
● Adrian Duke
● Archana Ramakrishnan
● Iman Barabadi
● Shruteeka Ghatwal
● Tanisha Wong
The team is made up of Monash Uni UX Students.
Collaboration was hugely important in our project and we each
had input into each area of the project.
My main contributions were in project management, information architecture
and the first High Fidelity Prototype.

We analysed Dignifeed’s top 4 potential competitors to identify a gap in the market that our product could provide to.
Through our research, we identified that although these 4 organisations provided plenty of resources for charities and homeless shelters, there was no delivery service that would link the food relief directly to the user.
With these organisations, the user often had to go collect food from a third party charity. Foodbank was the closest to providing food directly to the person in need, but there was no anonymous collection option.

Our team conducted 5 user interviews including participants who are/were university students, people who had immigrated to the country from overseas, and people in our lives who we knew had gone through financially difficult situations.

After we collected our responses to our user interviews, we placed the responses into an affinity diagram.
Grouping them into sections like emotions felt during times of need, advice
respondents have given
to others who have needed help, relief resources they were aware of,
and food waste management strategies.

7.6 million tonnes of food is wasted across the supply and consumption pipeline,
and this wastage equals about 312kg per person, each year.
Hunger is also a hidden but very real problem in Australia.
The vast majority of people in need of food, experience feelings of shame and embarrassment
if they reach the point where they need to seek help.
One in three people struggling to meet their food needs are new to the situation.
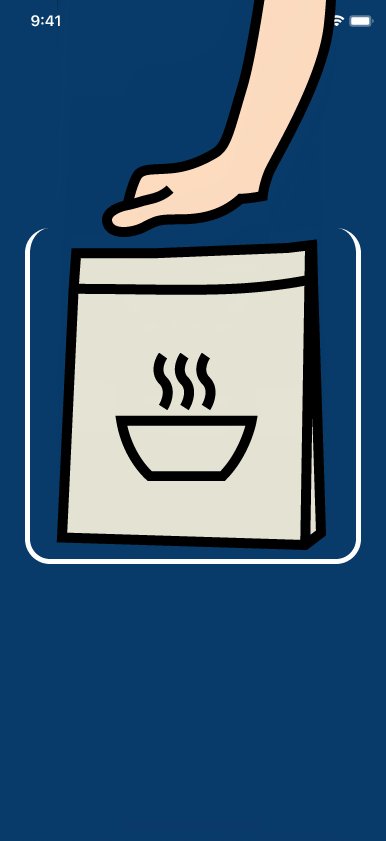
Our team is creating a mobile app that will attempt to redistribute food from the supply
chain (grocery stores, suppliers, individuals and restaurants), that would otherwise
go waste to those who need it the most while maintaining anonymity
and autonomy by using a food locker.
Our user persona is someone who may have a caretaker role in their family.
They value hard work, determination and independence.
Unpredicted situations like the global Covid-19 pandemic or the
rental crisis brings some unexpected outcomes like job redundancies and
rising living costs.
Our user may need to spread their finances a little
thinner and find that some things may not fit into the budget.
.png)
Many organisations are already doing wonderful things like connecting those who need food
assistance with sources of food. However, we noticed there was a gap in connecting the
individual directly to the food source, especially in an anonymous way.
Often individuals would have to visit third party locations like charities or apply
through a system to receive assistance.
That is why we wanted to create a product that allows the user to register their details,
put in their dietary requirements, be given a locker, locker code and a location,
and be able to collect food efficiently, easily and with no questions asked.
We don’t always know what people’s stories are and sometimes it is better to just
reach out an arm of grace and understanding rather than seeking all the answers.
In this stage of our ideation the feature options were narrowed down to the most beneficial to the user, while the difficulty of implementation was also considered.


We wanted to create as easy of a user flow as possible as we understand that our users will likely be looking for a simple way to assess food assistance and the user may be turned away if there is too much information collection or if the process is clunky. We wanted to create a stress-free and shame free user journey for those who find themselves in a vulnerable situation.
Our team put together a moodboard that included sleek, bold and simple design inspiration upon which we built a clickable lofi prototype. A key design insiration were buttons that used the entire width of the viewport.

This is our first prototype of Dignifeed. We went with full width buttons and a bright, pastel colour scheme. However, after some user testing and feedback we found that the colours of the buttons were throwing users off and users innately thought the matching colours meant matching answers, which was not the case. We also found that there was readability issues with the image in the background and the font choice.

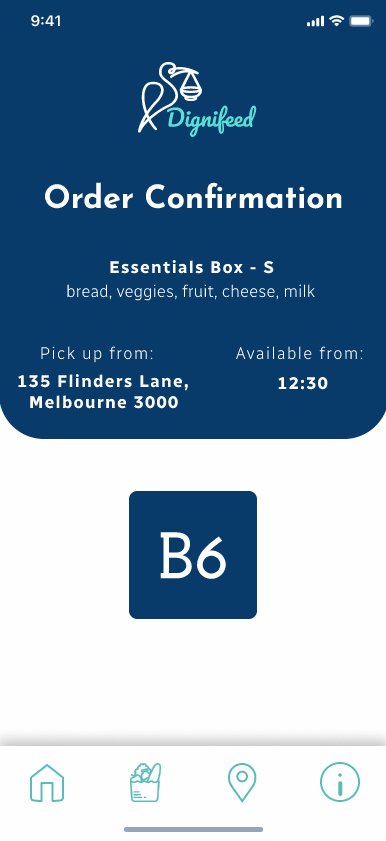
Taking into consideration the feedback we received, we made the
following iterations to our design:
● Added more white space to reduce the sensory overload
● Increased contrast to improve readability
● Added a navigation bar at the bottom of the native app
● Changed the colour scheme to three main colours and matched the colours to the
same categories of features
● Reduced the width of the buttons for visibility and also to clean up the design
and more clearly depict it as a button
● Added more simplistic ‘icon style’ imagery and removed the image in the background